Motion guide adalah animasi motion tween yang bergerak sesuai jalur (guide) yang telah kita buat.
Langkah Awal bisa di lihat disini.
Langkah Selanjutnya :
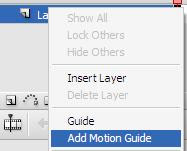
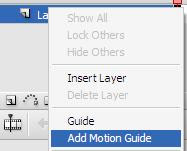
1) Klik kanan pada layer 1 lalu pilih Add Motion Guide.
Lihat gambar dibawah :

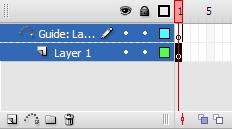
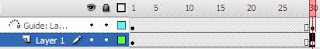
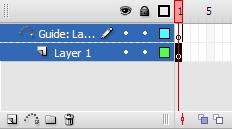
Sehinnga hasinya seprti dibawah :

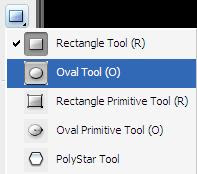
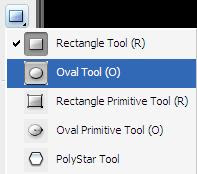
2) Klik tahan pada icon Rectangle Tool, lalu pilih Oval Tool.
Lihat gambar dibawah :

3) Klik pada Layer 1 dan buat lingkarang kecil yang menyerupai bola.
Lihat gambar dibawah :
 4) Klik kanan pada pada objek bola tersebut lalu pilih Convert to Symbol....
4) Klik kanan pada pada objek bola tersebut lalu pilih Convert to Symbol....
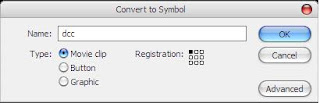
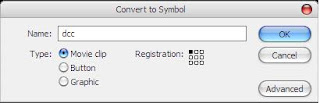
5) Kotak dialog Convert to Symbol akan muncul, tuliskan sembarang nama pada bagian Name.
misalx : "dcc" lalu OK.
Lihat Gambar dibawah :

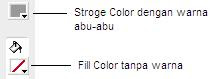
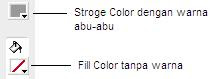
6) Klik Stroge Tool lalu pilih warna abu-abu atau warna kesukaan anda, kemudian klik Fill Color lalu pilih tanpa warna.
Lihat gambar dibawah :

7) Klik ikon Oval tool yang ada pada Toolbox.
8) Klik pada layer Guide: Layer 1.
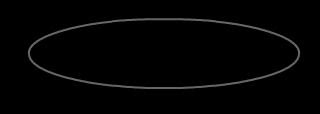
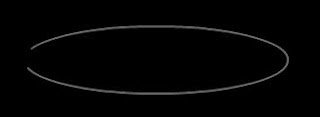
9) Buat objek elips pada stage atau canvas.
Lihat gambar dibawah :

10) Klik ikon Eraser Tool yang ada pada Toolbox.
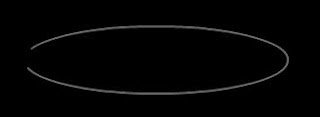
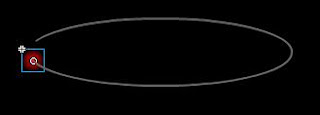
11) Hapus bagian objek elips menggunakan Eraser Tool, sehingga hasilnya sbb:
Lihat gambar dibawah :

12) Klik ikon Selection Tool yang ada pada Toolbox.
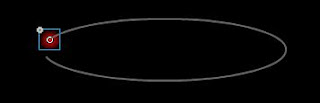
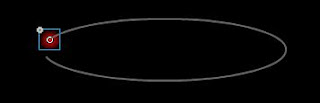
13) Letakkan gambar bola (symbol dcc) tepat di salah satu ujung elips.
Lihat gambar dibawah :

Pastikan bulatan kecil di tengah gambar bola menyatu dengan ujung garis elips.
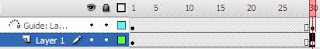
14) Pada layer Guide: Layer 1, klik pada Frame 30 lalu tekan Tombol F6 untuk menjalankan Insert KeyFrame.
Lihat gambar dibawah :
 15) Pada Layer 1, klik pada Frame 30 lalu tekan Tombol F6 untuk menjalankan Insert KeyFrame.
15) Pada Layer 1, klik pada Frame 30 lalu tekan Tombol F6 untuk menjalankan Insert KeyFrame.
Lihat gambar dibawah :

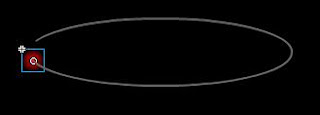
16) Pada Layer 1 di Frame 30, letakkan gambar bola tepat di ujung garis Elips yang kedua.
Lihat gambar dibawah :

Langkah Awal bisa di lihat disini.
Langkah Selanjutnya :
1) Klik kanan pada layer 1 lalu pilih Add Motion Guide.
Lihat gambar dibawah :

Sehinnga hasinya seprti dibawah :

2) Klik tahan pada icon Rectangle Tool, lalu pilih Oval Tool.
Lihat gambar dibawah :

3) Klik pada Layer 1 dan buat lingkarang kecil yang menyerupai bola.
Lihat gambar dibawah :
 4) Klik kanan pada pada objek bola tersebut lalu pilih Convert to Symbol....
4) Klik kanan pada pada objek bola tersebut lalu pilih Convert to Symbol....5) Kotak dialog Convert to Symbol akan muncul, tuliskan sembarang nama pada bagian Name.
misalx : "dcc" lalu OK.
Lihat Gambar dibawah :

6) Klik Stroge Tool lalu pilih warna abu-abu atau warna kesukaan anda, kemudian klik Fill Color lalu pilih tanpa warna.
Lihat gambar dibawah :

7) Klik ikon Oval tool yang ada pada Toolbox.
8) Klik pada layer Guide: Layer 1.
9) Buat objek elips pada stage atau canvas.
Lihat gambar dibawah :

10) Klik ikon Eraser Tool yang ada pada Toolbox.
11) Hapus bagian objek elips menggunakan Eraser Tool, sehingga hasilnya sbb:
Lihat gambar dibawah :

12) Klik ikon Selection Tool yang ada pada Toolbox.
13) Letakkan gambar bola (symbol dcc) tepat di salah satu ujung elips.
Lihat gambar dibawah :

Pastikan bulatan kecil di tengah gambar bola menyatu dengan ujung garis elips.
14) Pada layer Guide: Layer 1, klik pada Frame 30 lalu tekan Tombol F6 untuk menjalankan Insert KeyFrame.
Lihat gambar dibawah :
 15) Pada Layer 1, klik pada Frame 30 lalu tekan Tombol F6 untuk menjalankan Insert KeyFrame.
15) Pada Layer 1, klik pada Frame 30 lalu tekan Tombol F6 untuk menjalankan Insert KeyFrame.Lihat gambar dibawah :

16) Pada Layer 1 di Frame 30, letakkan gambar bola tepat di ujung garis Elips yang kedua.
Lihat gambar dibawah :

















 dan warna stroke dijadikan none
dan warna stroke dijadikan none 
 untuk membuat airnya dengan mendragnya ke stage seperti gambar dibawah ini.
untuk membuat airnya dengan mendragnya ke stage seperti gambar dibawah ini.










 Gambar 1.4 Panel Warna
Gambar 1.4 Panel Warna


